超高危險性 CVE-2021-22005 vCenter漏洞影片示範
最近被評分為 CVSS 9.8/10 的VMware vCenter漏洞.
官方雖然有公告跟補丁了,不過一直沒有POC攻擊程式放出.
越南資安專家 @testanull 一貫以分析原廠補丁作風(如Exchange ProxyLogon漏洞),分析出1 day漏洞原理,並且立刻實作出半實驗品POC(攻擊程式) .
攻擊有二個步驟
1.VC有啟動了VMware 客戶經驗改進計畫 (CEIP) ,可以上傳檔案,內容和路徑可以任意修改,但檔案名必須有擴展名“.json”,不能寫web shell並執行!
2.任意 ˋ建立Web Shell
繞過rhttpproxy跟結合端點“/dataapp/agent”的漏洞,調用GLOBAL-logger 1.將日誌路徑設置為任意檔案
2.通過日誌記錄編寫 web shell
3.關閉日誌紀錄檔案並恢復.
POC (不太完整)
https://gist.github.com/testanull/c2f6fd061c496ea90ddee151d6738d2e
修補方法
https://www.vmware.com/security/advisories/VMSA-2021-0020.html
影片與內容出處 (越南文)
https://testbnull.medium.com/quick-note-of-vcenter-rce-cve-2021-22005-4337d5a817ee
#OSSLab #所以啥客戶體驗計畫我都關光光的
同時也有79部Youtube影片,追蹤數超過7,970的網紅吳老師EXCEL VBA設計(大數據自動化)教學,也在其Youtube影片中提到,VBA到Python程式開發202101第9次上課 01_重點回顧與用requests當網路爬蟲 02_切割資料與新增到資料庫說明 03_新增資料庫與批次寫入資料 04_用樞紐分析表與圖建立查詢結果 05_改用SQL語法查詢結果 06_下載JSON與取得所有資料 07_json轉存為CSV檔與下載...
json html 在 BorntoDev Facebook 的最佳貼文
🌈 การพัฒนาเว็บไซต์ในปัจจุบันก็มี Framework ให้เราได้เลือกใช้อย่างหลากหลาย เพื่อช่วยให้เราทำงานได้ง่ายและรวดเร็วมากขึ้น ซึ่งใน Python ก็มี Framework ที่สุดฮิตและมาแรงมาก ๆ ในยุคนี้ นั่นคือ Flask และ Django มาให้ชาวเว็บเดฟแบบเรา ๆ ได้เลือกใช้กัน
.
แล้วทั้งสองมันดียังไง ต่างกันยังไง แล้วเราจะเลือก Framework ตัวไหนให้มันเหมาะกับงานของเราดี ? เก็บคำถามเหล่านี้ไว้ แล้วมาคำตอบไปพร้อมกันกับแอดในโพสต์นี้เลยจ้า !!
.
👉 รู้จัก Flask
.
Flask เป็นไมโครเฟรมเวิร์กที่มีคอร์ขนาดเล็ก น้ำหนักเบา ใช้งานง่าย โครงสร้างไม่ซับซ้อน สำหรับการพัฒนาเว็บแอปพลิชัน ทำให้เราสามารถเริ่มต้นสร้างเว็บได้อย่างรวดเร็ว มี Library หลากหลายสำหรับช่วยในการพัฒนา และยังสามารถใช้พัฒนาไมโครเซอร์วิสและ API ได้อีกด้วย
.
✨ จุดเด่นของ Flask
.
🔸 ใช้งานง่าย
สามารถเริ่มต้นสร้างเว็บได้อย่างรวดเร็ว ไม่ต้องตั้งค่าอะไรให้ยุ่งยาก Coding ได้ง่ายและสั้นกว่า Django และสามารถเชื่อมต่อกับฐานข้อมูลได้อย่างง่ายดาย
🔸 ยืดหยุ่น
กำหนดค่าได้ง่ายและยืดหยุ่น ไม่ขึ้นกับ Framework ใด ๆ สามารถใช้ได้กับส่วยขยายหรือ Framework ภายนอกเพื่อช่วยในการพัฒนาเว็บได้อย่างอิสระ เช่น เลือกใช้ SQLAlchemy เพื่อเชื่อมต่อกับฐานข้อมูล
.
🔸 มีแหล่งเรียนรู้เพียบ
เป็น Framework มาแรงและฮิตมาก จึงมีแหล่งเรียนรู้ให้เราได้ศึกษามากมายทั้งใน GitHub และที่อื่น ๆ
.
🔸 ปรับขยายได้ง่าย
Flask สามารถเปลี่ยนได้ในภายหลังเพื่อเพิ่มฟังก์ชันการทำงานและทำให้มันซับซ้อนยิ่งขึ้น จึงทำให้มีความยืดหยุ่นในการขยายแอปพลิเคชันได้อย่างรวดเร็ว
.
👥 Flask เหมาะกับใคร ?
เหมาะสำหรับนักพัฒนาที่ต้องการ Framework ในการพัฒนาเว็บได้อย่างอิสระ ไม่เน้นโครงสร้างเยอะ สามารถติดตั้งส่วนเสริมหรือปลั๊กอินต่าง ๆ เพื่อช่วยในการพัฒนาเว็บได้ตามที่เราต้องการ และหากอนาคตมีการปรับขยายสเกลของเว็บไซต์ก็สามารถทำได้ง่าย
.
บริษัทที่มีชื่อเสียงที่ใช้ Flask ได้แก่ Netflix, Reddit, Lyft, MIT
.
.
รู้จัก Django
.
Django เป็น Framework สำหรับพัฒาเว็บแอปพลิเคชันมีมาตรฐานสำหรับสร้างเว็บที่ปลอดภัยและบำรุงรักษาได้ง่าย แถมยังเป็น Open-source ใช้งานได้ฟรี มีนักพัฒนาใช้งานกันอย่างหลากหลาย ทำให้มี Community ขนาดใหญ่ และ Document ให้เราได้เรียนรู้เพียบ !! ทำให้สามารถสร้างเว็บไซต์ที่สมบูรณ์แบบได้อย่างรวดเร็ว
.
✨ จุดเด่นของ Django
.
🔸 ใช้งานได้หลากหลาย
เป็นเฟรมเวิร์กที่ใช้งานได้หลากหลาย สามารถสร้างเว็บที่มีเนื้อหาในรูปแบบใดก็ได้ เช่น HTML, XML, JSON และอื่น ๆ ทำงานควบคู่กับ Client-side Framework ได้อย่างดี
.
🔸 ปลอดภัย
มีมาตรฐานการรักษาความปลอดภัยจากช่องโหว่ต่าง ๆ เช่น การจัดการบัญชีผู้ใช้, จัดการธุรกรรม, Cross-site Request Forgery, Clickjacking และอื่น ๆ
.
🔸 ปรับขนาดและบำรุงรักษาได้
อินเทอร์เฟซที่สร้างขึ้นส่วนใหญ่จะมีคุณสมบัติที่จำเป็นสำหรับการดำเนินการ CRUD และสามารถปรับแต่งได้อย่างอิสระ เป็นเฟรมเวิร์กแบบคอมโพเนนต์ แต่ละเลเยอร์จึงเป็นอิสระจากกันทำให้แอปพลิเคชันสามารถปรับขนาดได้
.
🔸 ใช้งานง่ายและรวดเร็ว
ใช้หลักการออกแบบและทำซ้ำสามารถปรับแต่งโค้ดในโปรเจกต์ของเราได้อย่างรวดเร็ว และมี Interface ที่ใช้งานง่าย มีผู้ใช้งานอย่างหลากหลายทำให้เมื่อติดปัญหาใด ๆ ก็สามารถหาวิธีแก้ได้อย่างรวดเร็ว
.
👥 Django เหมาะกับใคร ?
.
เหมาะสำหรับการสร้างเว็บไซต์ที่ปลอดภัยโดยที่ไม่ต้องใช้เวลาไม่นาน และเหมาะกับโปรเจกต์ใหญ่ ๆ มี Library มากมายที่ช่วยในการพัฒนาเว็บ
.
บริษัทใหญ่ ๆ อย่าง Instagram, Coursera, และ Udemy ต่างก็เลือกใช้ Django ในการพัฒนาเว็บ
.
.
และนี่คือความแตกต่างของเจ้า Flask และ Django หวังว่าจะเลือกใช้กันถูกแล้วเนอะ หากเพื่อน ๆ คนไหนมีอะไรเพิ่มเติม หรืออยากจะแชร์เกี่ยวกับเจ้าสองตัวนี้ สามารถมาคอมเมนต์พูดคุยกันได้เลยน้า ❤️
.
borntoDev - 🦖 สร้างการเรียนรู้ที่ดีสำหรับสายไอทีในทุกวัน
#flask #django #framework #BorntoDev
json html 在 BorntoDev Facebook 的精選貼文
💡 หลาย ๆ คนคงอาจจะเคยใช้งาน JSON กันมาบ้างแล้ว..แล้วรู้หรือไม่มันมีการเก็บข้อมูลรูปแบบอื่น ๆ นอกจาก JSON ด้วยนะ !! มันก็คือออ XML นั่นเอง
.
❓ แล้วมันคืออะไร มีรูปแบบยังไง วันนี้แอดมาสรุปให้เพื่อน ๆ อ่านกันแล้วจ้า จะเป็นยังไงนั้นไปดูกันโลดดด !!
.
🌈 Extensible Markup Language (XML) คือ ภาษาที่เอาไว้ใช้สำหรับเก็บข้อมูล มีโครงสร้างที่ประกอบด้วยแท็กเปิด และแท็กปิด คล้ายกับ HTML แต่ XML สามารถสร้างแท็กรวมทั้งกำหนดโครงสร้างของข้อมูลได้เอง
.
👉 สามารถใช้เป็นตัวควบคุมข้อมูล (Meta data) เป็นแนวทางในการขนส่งข้อมูล และสร้างการเชื่อมโยงระหว่างแอปพลิเคชั่นได้ง่าย นิยมนำไปใช้ร่วมกับภาษาอื่น เช่น HTML, JSP, PHP, ASP หรือภาษาอื่น ๆ ที่สนับสนุน XML
.
📑 ตัวอย่าง
Don't forget me this weekend!
.
✨ เป็นยังไงกันบ้าง?? พอจะเข้าใจ และรู้แล้วเนอะว่าเจ้า XML นั้นคืออะไร มีรูปแบบยังไง หวังว่าเนื้อหานี้จะเป็นประโยชน์กับเพื่อน ๆ นะ หากใครมีอะไรอยากเพิ่มเติม สามารถคอมเมนต์ไว้ที่ด้านล่างได้เลย
.
borntoDev - 🦖 สร้างการเรียนรู้ที่ดีสำหรับสายไอทีในทุกวัน
json html 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最讚貼文
VBA到Python程式開發202101第9次上課
01_重點回顧與用requests當網路爬蟲
02_切割資料與新增到資料庫說明
03_新增資料庫與批次寫入資料
04_用樞紐分析表與圖建立查詢結果
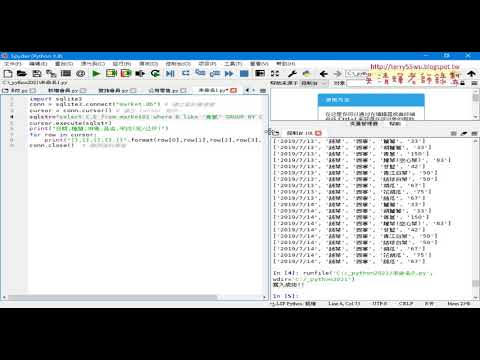
05_改用SQL語法查詢結果
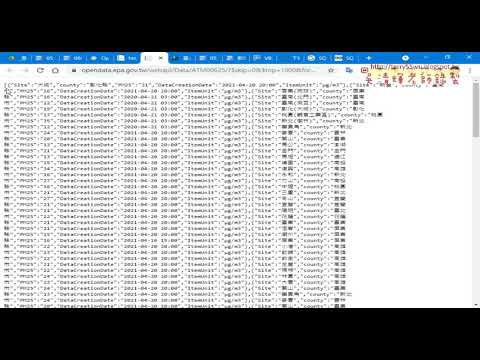
06_下載JSON與取得所有資料
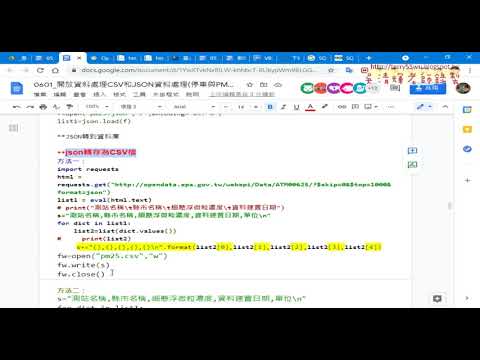
07_json轉存為CSV檔與下載HTML
完整教學
http://goo.gl/aQTMFS
吳老師教學論壇
http://www.tqc.idv.tw/
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/tcfst_python_2021_1
課程簡介:入門
建置Python開發環境
基本語法與結構控制
迴圈、資料結構及函式
VBA重要函數到Python
檔案處理
資料庫處理
課程簡介:進階
網頁資料擷取與分析、Python網頁測試自動化、YouTube影片下載器
處理 Excel 試算表、處理 PDF 與 Word 文件、處理 CSV 檔和 JSON 資料
實戰:PM2.5即時監測顯示器、Email 和文字簡訊、處理影像圖片、以 GUI 自動化來控制鍵盤和滑鼠
上課用書:
參考書目
Python初學特訓班(附250分鐘影音教學/範例程式)
作者: 鄧文淵/總監製, 文淵閣工作室/編著?
出版社:碁峰? 出版日期:2016/11/29
Python程式設計入門
作者:葉難
ISBN:9789864340057
出版社:博碩文化
出版日期:2015/04/02
吳老師 110/4/20
EXCEL,VBA,Python,自強工業基金會,EXCEL,VBA,函數,程式設計,線上教學,PYTHON安裝環境

json html 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳解答
VBA到Python程式開發202101第9次上課
01_重點回顧與用requests當網路爬蟲
02_切割資料與新增到資料庫說明
03_新增資料庫與批次寫入資料
04_用樞紐分析表與圖建立查詢結果
05_改用SQL語法查詢結果
06_下載JSON與取得所有資料
07_json轉存為CSV檔與下載HTML
完整教學
http://goo.gl/aQTMFS
吳老師教學論壇
http://www.tqc.idv.tw/
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/tcfst_python_2021_1
課程簡介:入門
建置Python開發環境
基本語法與結構控制
迴圈、資料結構及函式
VBA重要函數到Python
檔案處理
資料庫處理
課程簡介:進階
網頁資料擷取與分析、Python網頁測試自動化、YouTube影片下載器
處理 Excel 試算表、處理 PDF 與 Word 文件、處理 CSV 檔和 JSON 資料
實戰:PM2.5即時監測顯示器、Email 和文字簡訊、處理影像圖片、以 GUI 自動化來控制鍵盤和滑鼠
上課用書:
參考書目
Python初學特訓班(附250分鐘影音教學/範例程式)
作者: 鄧文淵/總監製, 文淵閣工作室/編著?
出版社:碁峰? 出版日期:2016/11/29
Python程式設計入門
作者:葉難
ISBN:9789864340057
出版社:博碩文化
出版日期:2015/04/02
吳老師 110/4/20
EXCEL,VBA,Python,自強工業基金會,EXCEL,VBA,函數,程式設計,線上教學,PYTHON安裝環境

json html 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的精選貼文
VBA到Python程式開發202101第9次上課
01_重點回顧與用requests當網路爬蟲
02_切割資料與新增到資料庫說明
03_新增資料庫與批次寫入資料
04_用樞紐分析表與圖建立查詢結果
05_改用SQL語法查詢結果
06_下載JSON與取得所有資料
07_json轉存為CSV檔與下載HTML
完整教學
http://goo.gl/aQTMFS
吳老師教學論壇
http://www.tqc.idv.tw/
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/tcfst_python_2021_1
課程簡介:入門
建置Python開發環境
基本語法與結構控制
迴圈、資料結構及函式
VBA重要函數到Python
檔案處理
資料庫處理
課程簡介:進階
網頁資料擷取與分析、Python網頁測試自動化、YouTube影片下載器
處理 Excel 試算表、處理 PDF 與 Word 文件、處理 CSV 檔和 JSON 資料
實戰:PM2.5即時監測顯示器、Email 和文字簡訊、處理影像圖片、以 GUI 自動化來控制鍵盤和滑鼠
上課用書:
參考書目
Python初學特訓班(附250分鐘影音教學/範例程式)
作者: 鄧文淵/總監製, 文淵閣工作室/編著?
出版社:碁峰? 出版日期:2016/11/29
Python程式設計入門
作者:葉難
ISBN:9789864340057
出版社:博碩文化
出版日期:2015/04/02
吳老師 110/4/20
EXCEL,VBA,Python,自強工業基金會,EXCEL,VBA,函數,程式設計,線上教學,PYTHON安裝環境

json html 在 JSON HTML - W3Schools 的相關結果
JSON can very easily be translated into JavaScript. JavaScript can be used to make HTML in your web pages. HTML Table. Make an HTML table with data received as ... ... <看更多>
json html 在 傳送與接收JSON 的相關結果
JSON 全名JavaScript Object Notation,為JavaScript物件實字(Object literal)的子集,你可以 ... DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"> <html> ... <看更多>




json html 在 使用JSON 資料- 學習該如何開發Web | MDN 的相關結果
若要將JSON 載入至頁面,就要透過 XMLHttpRequest API (通常稱為XHR)。此是極好用的JavaScript 物件,可讓網路請求透過JavaScript (例如圖片、文字、JSON,甚至HTML 片段) ... ... <看更多>