17.5 小時的課程,從 JavaScript 初級到高級開發,涵蓋了ES6 ,而且附有 30 道練習題用來檢測自己是否真的理解 Javascript
課程內容涵蓋:
1. 所有的JavaScript和程式設計基礎知識:變數、資料型別,布林邏輯、if / else 語法、迴圈、函數、物件、陣列…等等。
2. 深入了解 JavaScript 在背後工作情況所需知道的一切:執行的背景狀況 、hoisting、範圍界定、“this”關鍵字…等。
3. 如何使用 JavaScript 程式碼與網頁進行互動:DOM操作。了解如何選擇和更改網頁元素、建新元素並處理 DOM 事件。
4. 複雜的JavaScript功能,如函數構造(function constructors)、原型繼承(prototypal inheritance)、一級函數、closures、綁定和應用方法…等。
5. 我們要編寫兩個漂亮的真實世界的應用程式來應用我們的知識並學習新的概念(課程會提供這些專案的初始 HTML 和CSS 程式碼)。
6. 了解如何使用模組和功能來組織和建構程式碼、如何建立資料隱私和封裝,以及為什麼這麼重要。
7. 最現代版本的JavaScript新功能:ES6 / ES2015的新功能。
>課程有英文字幕,網頁中附有將英文字幕自動轉換為中文字幕 how-to
https://softnshare.wordpress.com/…/completejavascriptcourse/
同時也有13部Youtube影片,追蹤數超過7,970的網紅吳老師EXCEL VBA設計(大數據自動化)教學,也在其Youtube影片中提到,[進階]網頁資料擷取、分析與資料視覺化能力3(抓取TQCPLUS認證課目&擷取網路HTML與CSS的語言基礎&爬蟲基礎範例一用find與find_all抓取資料&用find抓取body資料&範例二用id與class抓取資料&台銀外匯網頁分析與擷取&GOOGLE搜尋結果與加上headers) 01_...
自動換行css 在 91 敏捷開發之路 Facebook 的最佳解答
SEO 注意事項
#在頁面上隱藏任何元件(Hiding Stuff On-Page)
隱藏元件的方式有很多,這也是最常被誤用的SEO手法,但也是Google抓最兇的部分,所以你要避免:
1. 在白背景上使用白色文字
2. 藏字在圖的下方
3. 利用CSS隱藏文字
4. 用小字來建立連結以及增加關鍵字密度
5. 用標點符號來建立連結
這些不僅是黑帽手法,而且就算沒被抓到,事實上它可能還沒有多大的幫助。
#關鍵字填塞(Keyword Stuffing)
關鍵字密度一直都是操作SEO最大的盲點,適度的關鍵字的分配及配置的確是必要的,但是這些事只是會浪費你的時間:
6. 使用關鍵字標籤(Meta keywords)
7. 把標題當做是關鍵字陳列室(簡而言之,就是只有關鍵字的標題啦!)
8. 只想把關鍵字塞滿敘述標籤(Meta description),卻忽略了搜尋點擊率的重要性
9. 圖片標籤(alt)只塞滿關鍵字
10. 塞滿了無謂的地區關鍵字(譬如明明只有台北有分店,卻把全台縣市都寫進去)
11. 頁面註腳塞滿了關鍵字
12. 只注重關鍵字密度
#連結計畫(Link Network Schemes)
基本上不管是內部連結或是外部連結,現在可受人為控制又權重最高的,莫屬於連結計畫了,但是這也是黑帽最常下手的地方(如圖),那有哪些策略是應該避免的呢?下面所講的方式,不清楚也沒關係,因為本來就不該學的:
13. 盡量避免連結的購買(Link Schemes)
14. 自助交換連結(Reciprocal Linking)
15. 連結農場(Link Farms)
16. 連結輪(Link Wheel,通常是指所有互相連結的網站都是自製的,沒有收錄外來的連結)
17. 交換連結(除非兩個網站屬性相近,而且兩個站長最好互相認識)
18. 三向連結(Three Way Linking,跟Link Wheel意思相近A連B,B連C,C最後還是連A)
其他該避免連結建立的方式 (Other Link Types to Avoid)
19. 論壇/部落格垃圾留言(六先生網站很多XD)
20. 花錢提交到目錄網站(哪裡有需要收錢的真想見識….)
21. 將內容分別以次網域方式建置,然後再連回主網
#全部都收錄是不可能的(Publish/Index as Many Pages as Possible)
很多人都會想到這個問題:為什麼我做了50個pages,但是Google卻沒有全部收錄呢?事實上網頁內容的質量才是該追求的部分,所以你不該:
22. 將力氣花在讓每一頁都被收錄
23. 一頁一關鍵字的作法
#Google地方資訊的操作(Google Local Tricks)
Google地方資訊國外已經開始仔細操作一段時間了,那既然有操作,自然就有些地方是盡量避免的:
24. 在分類欄位加入地區關鍵字
25. 利用不同的帳號對同一地點創不同的頁面
26. 負面行銷(關於類似的故事,請見六先生的這篇文章)
27. 塞入無謂的關鍵字
其他該避免的事情
28. 用PR來衡量你的SEO做的好不好(這件事我也強調過好多次了)
29. 當某個網站有了不錯的排名,你就不理它了(持續更新是重要的)
30. 為了關鍵字而設關鍵字
31. 花錢購買自動提交軟體
32. 濫用robots.txt(這個有機會再來講)
自動換行css 在 紀老師程式教學網 Facebook 的最佳解答
HTML/CSS/JavaScript 開發工具總整理
這篇幫您整理出實作 HTML/CSS/JavaScript 時,一些比較酷的工具、函式庫。非常有用!很推薦大家看!我簡單翻譯一下大綱,不過我會推薦以:
(1) 編輯器:教您用那個工具來撰寫 HTML/CSS/JavaScript 會比較好。
(4) 函式庫:補充 JavaScript 原來不足之處。如同加上「金剛飛翼(函式庫)」後的「鐵金剛(JavaScript)」就突然能飛是一樣的。
(3) 前處理器:把常用、好用、可能高達數百行的 CSS/JavaScript 程式碼,濃縮成一個名字,讓您使用後,彈指之間有如寫出數百行 CSS/JavaScript 般。
(2) 框架:原始碼外觀可能完全不像 JavaScript,但寫完後,會由框架轉換成 JavaScript 去執行。讓您不但「寫得少」,還有「功能多」的好處。有點像「前處理器」+「函式庫」的綜合體。
(5) 工具:一些測試、編譯、模板等工具,可以讓你的程式設計工作,更加自動化、更輕鬆。
這樣的順序來研讀。不過我底下的翻譯為了配合原文,無法調整成我認為理想的順序,請大家見諒囉!
原文連結:
https://tutsplus.com/tutorial/essentials-tools-for-a-modern-front-end-development-workflow/
---------
(1) 編輯器(寫碼之用):
- 「Sublime Text 3」:
這個我們介紹過好幾次了!個人非常推薦!Sublime Text 3 是要錢的,不過它的前一版 Sublime Text 2,則可以「試用」到天荒地老,不另收費!
- 「Light Table」:
它的好處就是一邊編輯,可以一邊看到結果。不必等到用瀏覽器秀出來才知道對錯。不過這個特性個人沒有覺得有多好,我自己不太推。
- 「WebStorm」:
一個將「寫碼、偵錯、看結果」全部整合在一個視窗的工具。是很不錯!但如果您不喜歡掏錢買軟體,這個可能不是你要的。
- 「Vim」:
已經五十歲的一個老牌編輯器!免費、不太好學、但學會後您不會想換其它編輯器。這有點像開慣手排車的人,要他回來開自排車,簡直要了他的命一樣。
- 「Brackets」
也是整合「寫碼、偵錯、看結果」於一身的工具。Adobe 研發、免費。不過整合得沒有 WebStorm 好,很多功能 Sublime Text 2/3 也做得到。所以個人還是認為學 Sublime Text 比較划算。
(2) JavaScript 程式框架(Frameworks):
所謂「框架」,就是把本來要自己寫兩三百行程式碼才能實現的功能,讓您在彈指之間就寫出來的工具。如果您的程式碼用了「框架」,外觀上有可能看起來一點都不像 JavaScript 原始碼!不過它在底層「展開」後,仍然是 JavaScript 原始碼無誤!只不過你要寫的是那一兩行「未展開」的框架原始碼,而非「展開後」那兩三百行 JavaScript 原始碼就是了。
用框架來寫程式,就像你包餃子是買做好的「餃子皮(框架)」來包,而非買「麵粉(JavaScript)」從頭做起。時間上省了很多!
比較著名的 JavaScript 框架有(可以混用):
- Backbone:jQuery (一種函式庫,後述)最流行的框架。
- Ember.js:提供一堆很美麗的 Cocoa UI(一種用 JavaScript 寫成的人機界面),還讓你用少少幾行完成。
- AngularJS:Google 提供!主要用來擴充 HTML 的功能之用。著重在功能面上的一個框架。
- Knockout.js:它著重在「資料綁定」。這是 Backbone 比較弱的一環。Backbone 做資料綁定可能要好幾百行,Knockout.js 大概只要十幾行就完成了。
- Meteor:架構在 Node.js(一種跑在伺服器上的 JavaScript,地位等同 PHP)的框架,目的是希望讓 Node.js 的程式師能少寫幾行程式碼。
- Mocha:一種針對「JavaScript」做「單元測試」的框架。類似 Java 裡的 JUnit。競爭對手包括「Jasmine」與「QUnit」。
(3) 前處理器(Preprocessors):
所謂「前處理器」,就是把一些常用、複雜的 CSS/JavaScript 寫法,賦予它一個簡短名字。然後只要你在 CSS/JavaScript 原始碼內 寫上這個名字,這些前處理器,就會把它展開,還原成原來 CSS/JavaScript 的樣子。這會讓你大大縮短開發時間!著名的前處理器排列如下(大部份人會慣用其中之一即可,雖然也可以混用):
以下是 CSS 的三大前處理器:
- Sass
- LESS
- Stylus
以下是 JavaScript 的兩大前處理器:
- CoffeeScript
- TypeScript
以下是全方位的前處理器:
- CodeKit
- LiveReload
(4) 函式庫(Libraries):
所謂函式庫,就是人家幫你寫好的 JavaScript 副程式。想用時,直接拿來呼叫即可。正如「鐵金剛(JavaScript)」本來不會飛,加上「金剛飛翼(函式庫)」後,就有飛的功能了。著名的函式庫如下所示:
- jQuery:它是用來操縱整個 HTML 節點(或稱 DOM 結構)最棒的函式庫!講到操作 DOM,除了 jQuery 外不作第二人想!
- Underscore:它是用來補足 JavaScript 沒提供「顯而易見」函數而被發明出來的。如 find(), shuffle()...等。它與 Backbone 框架緊密結合。用了 Backbone 的人很少沒聽過 Underscore 的大名的。
- D3:它的拿手好戲就是顯示統計圖表!如果你想用 JavaScript 顯示各類統計圖表,D3 絕對不可錯過!
(5) 工具(Tools & Utilities)
- RequireJS:一個 JavaScript 檔案/模組載入器。允許你把 JavaScript 寫成小小模組,然後像樂高積木一樣載入使用。不好學,但學會後很值得。
- Testem:JavaScript 的測試用工具。
- Grunt:一個可以將 JavaScript 的編譯、載入、測試、執行工作,自動化的命令列工具。類似 C 語言世界裡的 make。
- Normalize:可以將你的程式碼,改到連用 IE 低版本瀏覽器來看,效果都跟 Chrome 或 Firefox 一樣的工具。
- HTML5 Boilerplate:它裡面包含了上百個「模板」,可以讓你「拷貝與貼上」,就能擁有強大的網頁功能,不必寫大量程式碼。
- Twitter Bootstrap:由 Twitter 工程師貢獻的大量模板,也是可以讓你「拷貝與貼上」使用它們。
- Foundation 4:與 Bootstrap 是競爭對手、也有大量模板供你拷貝與貼上使用之。
https://tutsplus.com/tutorial/essentials-tools-for-a-modern-front-end-development-workflow/
---
原文已經率先刊登於 G+ 私密社團「紀老師網頁程式設計」。對 HTML/CSS/JavaScript 感興趣的朋友,可以申請加入:
https://plus.google.com/communities/100793154849235819235
(申請制,審核時間 24 小時內)
自動換行css 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳貼文
[進階]網頁資料擷取、分析與資料視覺化能力3(抓取TQCPLUS認證課目&擷取網路HTML與CSS的語言基礎&爬蟲基礎範例一用find與find_all抓取資料&用find抓取body資料&範例二用id與class抓取資料&台銀外匯網頁分析與擷取&GOOGLE搜尋結果與加上headers)
01_重點回顧與抓取TQCPLUS認證課目
02_抓取三個標題與存為CSV檔
03_練習抓取TQCPLUS下方About Us內文
04_擷取網路HTML與CSS的語言基礎
05_HTML與CSS語言與測驗
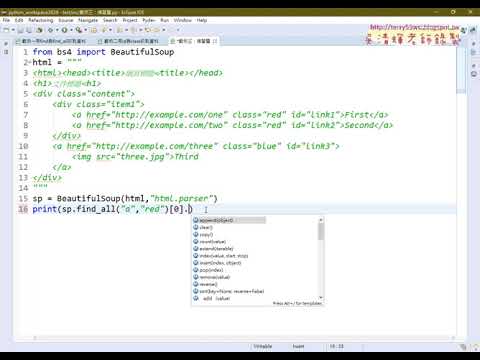
06_爬蟲基礎範例一用find與find_all抓取資料
07_用find抓取body資料
08_範例二用id與class抓取資料
09_範例三練習題解答
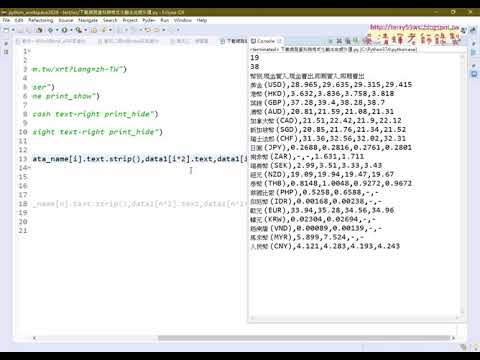
10_下載網路資料與格式化輸出(台銀外匯)
11_台銀外匯網頁分析與擷取
12_台銀外匯迴圈輸出與存為CSV檔
13_下載GOOGLE搜尋結果與加上headers
完整影音
http://goo.gl/aQTMFS
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/tcfst_python_2020_3
懶人包:
EXCEL函數與VBA http://terry28853669.pixnet.net/blog/category/list/1384521
EXCEL VBA自動化教學
http://terry28853669.pixnet.net/blog/category/list/1384524
[初階]從VBA的自動化到PYTHON網路爬蟲應用
01 建置Python開發環境 3
02 基本語法與結構控制 3
03 迴圈敘述演示與資料結構及函式 3
04 檔案處理與SQLite資料庫處理 6
05 TQC+Python證照第1、2、3類:
基本程式設計與選擇敘述與迴圈敘述 12
06 TQC+Python證照第4、5類:
進階控制流程與函式(Function) 9
[進階]網頁資料擷取、分析與資料視覺化能力
07 網頁資料擷取與分析 3
09 實戰:處理 CSV 檔和 JSON 資料 3
10 實戰:PM2.5即時監測顯示器轉存資料庫 3
11 實戰:下載台銀外匯、下載YAHOO股市類股 3
12 實戰:下載威力彩開獎結果 3
13 TQC+Python 3網頁資料擷取與分析第1類:資料處理能力 3
14 TQC+Python 3第2類:網頁資料擷取與轉換 6
15 TQC+Python 3第3類:資料分析能力 6
16 TQC+Python 3第4類:資料視覺化能力 6
上課用書:
參考書目
Python初學特訓班(附250分鐘影音教學/範例程式)
作者: 鄧文淵/總監製, 文淵閣工作室/編著
出版社:碁峰 出版日期:2016/11/29
吳老師 109/8/7
EXCEL,VBA,Python,自強工業基金會,EXCEL,VBA,函數,程式設計,線上教學,PYTHON安

自動換行css 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳解答
[進階]網頁資料擷取、分析與資料視覺化能力3(抓取TQCPLUS認證課目&擷取網路HTML與CSS的語言基礎&爬蟲基礎範例一用find與find_all抓取資料&用find抓取body資料&範例二用id與class抓取資料&台銀外匯網頁分析與擷取&GOOGLE搜尋結果與加上headers)
01_重點回顧與抓取TQCPLUS認證課目
02_抓取三個標題與存為CSV檔
03_練習抓取TQCPLUS下方About Us內文
04_擷取網路HTML與CSS的語言基礎
05_HTML與CSS語言與測驗
06_爬蟲基礎範例一用find與find_all抓取資料
07_用find抓取body資料
08_範例二用id與class抓取資料
09_範例三練習題解答
10_下載網路資料與格式化輸出(台銀外匯)
11_台銀外匯網頁分析與擷取
12_台銀外匯迴圈輸出與存為CSV檔
13_下載GOOGLE搜尋結果與加上headers
完整影音
http://goo.gl/aQTMFS
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/tcfst_python_2020_3
懶人包:
EXCEL函數與VBA http://terry28853669.pixnet.net/blog/category/list/1384521
EXCEL VBA自動化教學
http://terry28853669.pixnet.net/blog/category/list/1384524
[初階]從VBA的自動化到PYTHON網路爬蟲應用
01 建置Python開發環境 3
02 基本語法與結構控制 3
03 迴圈敘述演示與資料結構及函式 3
04 檔案處理與SQLite資料庫處理 6
05 TQC+Python證照第1、2、3類:
基本程式設計與選擇敘述與迴圈敘述 12
06 TQC+Python證照第4、5類:
進階控制流程與函式(Function) 9
[進階]網頁資料擷取、分析與資料視覺化能力
07 網頁資料擷取與分析 3
09 實戰:處理 CSV 檔和 JSON 資料 3
10 實戰:PM2.5即時監測顯示器轉存資料庫 3
11 實戰:下載台銀外匯、下載YAHOO股市類股 3
12 實戰:下載威力彩開獎結果 3
13 TQC+Python 3網頁資料擷取與分析第1類:資料處理能力 3
14 TQC+Python 3第2類:網頁資料擷取與轉換 6
15 TQC+Python 3第3類:資料分析能力 6
16 TQC+Python 3第4類:資料視覺化能力 6
上課用書:
參考書目
Python初學特訓班(附250分鐘影音教學/範例程式)
作者: 鄧文淵/總監製, 文淵閣工作室/編著
出版社:碁峰 出版日期:2016/11/29
吳老師 109/8/7
EXCEL,VBA,Python,自強工業基金會,EXCEL,VBA,函數,程式設計,線上教學,PYTHON安

自動換行css 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最讚貼文
[進階]網頁資料擷取、分析與資料視覺化能力3(抓取TQCPLUS認證課目&擷取網路HTML與CSS的語言基礎&爬蟲基礎範例一用find與find_all抓取資料&用find抓取body資料&範例二用id與class抓取資料&台銀外匯網頁分析與擷取&GOOGLE搜尋結果與加上headers)
01_重點回顧與抓取TQCPLUS認證課目
02_抓取三個標題與存為CSV檔
03_練習抓取TQCPLUS下方About Us內文
04_擷取網路HTML與CSS的語言基礎
05_HTML與CSS語言與測驗
06_爬蟲基礎範例一用find與find_all抓取資料
07_用find抓取body資料
08_範例二用id與class抓取資料
09_範例三練習題解答
10_下載網路資料與格式化輸出(台銀外匯)
11_台銀外匯網頁分析與擷取
12_台銀外匯迴圈輸出與存為CSV檔
13_下載GOOGLE搜尋結果與加上headers
完整影音
http://goo.gl/aQTMFS
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/tcfst_python_2020_3
懶人包:
EXCEL函數與VBA http://terry28853669.pixnet.net/blog/category/list/1384521
EXCEL VBA自動化教學
http://terry28853669.pixnet.net/blog/category/list/1384524
[初階]從VBA的自動化到PYTHON網路爬蟲應用
01 建置Python開發環境 3
02 基本語法與結構控制 3
03 迴圈敘述演示與資料結構及函式 3
04 檔案處理與SQLite資料庫處理 6
05 TQC+Python證照第1、2、3類:
基本程式設計與選擇敘述與迴圈敘述 12
06 TQC+Python證照第4、5類:
進階控制流程與函式(Function) 9
[進階]網頁資料擷取、分析與資料視覺化能力
07 網頁資料擷取與分析 3
09 實戰:處理 CSV 檔和 JSON 資料 3
10 實戰:PM2.5即時監測顯示器轉存資料庫 3
11 實戰:下載台銀外匯、下載YAHOO股市類股 3
12 實戰:下載威力彩開獎結果 3
13 TQC+Python 3網頁資料擷取與分析第1類:資料處理能力 3
14 TQC+Python 3第2類:網頁資料擷取與轉換 6
15 TQC+Python 3第3類:資料分析能力 6
16 TQC+Python 3第4類:資料視覺化能力 6
上課用書:
參考書目
Python初學特訓班(附250分鐘影音教學/範例程式)
作者: 鄧文淵/總監製, 文淵閣工作室/編著
出版社:碁峰 出版日期:2016/11/29
吳老師 109/8/7
EXCEL,VBA,Python,自強工業基金會,EXCEL,VBA,函數,程式設計,線上教學,PYTHON安





