110.07.20
從6/29 #今晚吃什麼 的系列開始
7/13用均衡餐盤來盛裝晚餐的菜色
會有這樣的想法是起源於太多人都習慣算熱量
但是調理身體需要的是食物所提供的營養素
而非只是熱量的多與少的問題
曾經有病人告訴我: 如果減肥 一定要吃很少~
我無法忍受吃 難吃的燙青菜
但我可以接受 只吃很少的波卡
哎喲為阿!! 到底是哪個兇手 讓病人有這樣錯誤的觀念
〔但計算熱量確實也是比較聚焦與簡易的方式啦!!〕
吃食物是為了得到食物所提供的所有營養素
不同的食物種類提供不同的營養素
人體的運作與細胞的建造與修復需要很多不同的營養素
絕對不是只有蛋白質而已
所以 小賀營養師 比較喜歡建議大家依照食物 六大類來選擇
相同類別的食物會提供相似的營養成分,
因此不喜歡吃肉的人,就可以改吃魚或是黃豆製品,
小賀也很討厭聽到: 營養師, 你直接告訴我哪個食物最營養?
哪個廠牌最好? 我就去吃~
朋友阿~ 世界上 沒有哪個食物最好~最營養
而且每個人的體質 與 生活環境也不一樣
這都需要 花時間好好了解與評估的
針對一般民眾而言
最簡單的方式就是搞懂食物分類
多元化的選擇食物
每個種類的食物都要去吃
常常變化的吃
吃當季的食物
今天吃什麼?
#六大類均衡飲食
1、全穀雜糧類 #五榖雜糧飯
2、蛋豆魚肉類 #豬肉片【玫瑰鹽厚片辣子豬口味】#雞蛋
3、蔬菜類 #高麗菜 #小白菜
4、水果類 #芒果
5、奶類 #拿鐵
6、油脂與堅果種子類 #核桃
拿鐵是小賀每天固定的早餐
感謝 @rebirth0519 幫忙設計小賀專屬logo
感謝室友協助拍照與排版
@blahblahdietitianymsu
胡言亂語營養師_蘇小鎂
國健署 #我的健康餐盤 口訣 大家記起來了嗎?
每天早晚1杯奶
每餐水果拳頭大
菜比水果多一點
飯跟蔬菜一樣多
豆魚蛋肉一掌心
堅果種子一茶匙
全部都吃到,就是符合均衡飲食 六大類的良好開始
想要更進一步落實我的健康餐盤
小賀營養師推薦
#嘉義天主教聖馬爾定醫院 營養師們為了推廣國健署的理念
特別開模製作餐盤
Health Eat®均衡餐盤,
主食約3-4份、豆魚蛋肉類約2-4份、蔬菜150g以上、水果1-1.5份、堅果1份,這是放平平的情況下測量的,如果裝尖尖的...可能會過量。
附上連結網址 https://lihi1.cc/TM5B5
網頁內容呈現
🍀餐盤份量概念
🍀均衡飲食範例
🍀六大類飲食舉例
🍀我的餐盤短片
🍀餐盤專利與檢驗報告
🍀購買連結
#小賀營養師
#高熱量美食擁護者小賀營養師
#跟著小賀營養師吃喝玩樂
#營養師日常
#dietitian #dietitianlife #胡言亂語_蘇小鎂 #均衡餐盤 #我的健康餐盤 #國健署 #今天吃什麼
同時也有121部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,從EXCEL VBA到Python開發第1次上課(課前問卷與下載懶人包&在ECLIPSE中設定PYTHON路徑&建立專案與模組並撰寫程式&型別轉換與串列與脫逸字元&流程控制撰寫年齡判斷程式) 01_課前問卷與下載懶人包 02_課程說明與開啟ECLIPSE 03_在ECLIPSE中設定PYTHON路...
「簡易 網頁設計範例」的推薦目錄:
簡易 網頁設計範例 在 Taipei Ethereum Meetup Facebook 的最佳貼文
📜 [專欄新文章] [ZKP 讀書會] Trust Token Browser API
✍️ Yuren Ju
📥 歡迎投稿: https://medium.com/taipei-ethereum-meetup #徵技術分享文 #使用心得 #教學文 #medium
Trust Token API 是一個正在標準化的瀏覽器 API,主要的目的是在保護隱私的前提下提供跨站授權 (Cross-domain authorization) 的功能,以前如果需要跨站追蹤或授權通常都使用有隱私疑慮的 Cookies 機制,而 Trust Token 則是希望在保護隱私的前提下完成相同的功能。
會在 ZKP (Zero-knowledge proof) 讀書會研究 Trust Token 主要是這個 API 採用了零知識證明來保護隱私,這也是這次讀書會中少見跟區塊鏈無關的零知識證明應用。
問題
大家應該都有點了一個產品的網頁後,很快的就在 Facebook 或是 Google 上面看到相關的廣告。但是產品網頁並不是在 Facebook 上面,他怎麼會知道我看了這個產品的頁面?
通常這都是透過 Cookie 來做跨網站追蹤來記錄你在網路上的瀏覽行為。以 Facebook 為例。
當使用者登入 Facebook 之後,Facebook 會透過 Cookie 放一段識別碼在瀏覽器裡面,當使用者造訪了有安裝 Facebook SDK 來提供「讚」功能的網頁時,瀏覽器在載入 SDK 時會再度夾帶這個識別碼,此時 Facebook 就會知道你造訪了特定的網頁並且記錄下來了。如此一來再搭配其他不同管道的追蹤方式,Facebook 就可以建構出特定使用者在網路上瀏覽的軌跡,從你的瀏覽紀錄推敲喜好,餵給你 Facebook 最想給你看的廣告了。
不過跨站追蹤也不是只能用在廣告這樣的應用上,像是 CDN (Content Delivery Network) 也是一個應用場景。CDN 服務 Cloudflare 提供服務的同時會利用 Captcha 先來確定進入網站的是不是真人或是機器人。而他希望使用者如果是真人時下次造訪同時也是採用 Cloudflare 服務的網站不要再跳出 Captcha 驗證訊息。
雖然 Cloudflare 也需要跨站驗證的功能來完成他們的服務,但是相較於 Google 或 Facebook 來說他們是比較沒那麼想知道使用者的隱私。有沒有什麼辦法可以保護使用者隱私的狀況下還能完成跨站驗證呢?
這就是今天要講的新 API: Trust Token。
Trust Token API - The Chromium Projects
Trust Token / Privacy Pass 簡介
Trust Token 其實是由 Privacy Pass 延伸而來。Privacy Pass 就是由 Cloudflare 所開發的實驗性瀏覽器延伸套件實作一個驗證機制,可以在不透漏過多使用者隱私的前提下實作跨站驗證。而 Trust Token 則是標準化的 Privacy Pass,所以兩個運作機制類似,但是實作方式稍有不同。
先看一下 Privacy Pass 是如何使用。因為這是實驗性的瀏覽器延伸套件所以看起來有點陽春,不過大致上還是可以了解整個概念。
以 hCaptcha 跟 Cloudflare 的應用為例,使用者第一次進到由 Cloudflare 提供服務的網站時,網站會跳出一些人類才可以解答的問題比如說「挑出以下是汽車的圖片」。
當使用者答對問題後,Cloudflare 會回傳若干組 blind token,這些 blind token 還會需要經過 unblind 後才會變成真正可以使用的 token,這個過程為 issue token。如上圖所示假設使用者這次驗證拿到了 30 個 token,在每次造訪由 Cloudflare 服務的網站時就會用掉一個 token,這個步驟稱為 redeem token。
但這個機制最重要的地方在於 Cloudflare 並無法把 issue token 跟 redeem token 這兩個階段的使用者連結在一起,也就是說如果 Alice, Bob 跟 Chris 都曾經通過 Captcha 測試並且獲得了 Token,但是在後續瀏覽不同網站時把 token 兌換掉時,Clouldflare 並無法區分哪個 token 是來自 Bob,哪個 token 是來自 Alice,但是只要持有這種 token 就代表持有者已經通過了 Captcha 的挑戰證明為真人。
但這樣的機制要怎麼完成呢?以下我們會透過多個步驟的例子來解釋如何達成這個目的。不過在那之前我們要先講一下 Privacy Pass 所用到的零知識證明。
零知識證明 (Zero-knowledge proof)
零知識證明是一種方法在不揭露某個祕密的狀態下,證明他自己知道那個秘密。
Rahil Arora 在 stackexchange 上寫的比喻我覺得是相對好理解的,下面簡單的翻譯一下:
假設 Alice 有超能力可以幾秒內算出樹木上面有幾片樹葉,如何在不告訴 Bob 超能力是怎麼運作並且也不告訴 Bob 有多少片葉子的狀況下證明 Alice 有超能力?我們可以設計一個流程來證明這件事情。
Alice 先把眼睛閉起來,請 Bob 選擇拿掉樹上的一片葉子或不拿掉。當 Alice 睜開眼睛的時候,告訴 Bob 他有沒有拿掉葉子。如果一次正確的話確實有可能是 Alice 幸運猜到,但是如果這個過程連續很多次時 Alice 真的擁有數葉子的超能力的機率就愈來愈高。
而零知識證明的原理大致上就是這樣,你可以用一個流程來證明你知道某個秘密,即使你不真的揭露這個秘密到底是什麼,以上面的例子來說,這個秘密就是超能力運作的方式。
以上就是零知識證明的概念,不過要完成零知識證明有很多各式各樣的方式,今天我們要介紹的是 Trust Token 所使用的零知識證明:DLEQ。
DLEQ (Discrete Logarithm Equivalence Proof)
說明一下以下如果小寫的變數如 c, s 都是純量 (Scalar),如果是大寫如 G, H則是橢圓曲線上面的點 (Point),如果是 vG 則一樣是點,計算方式則是 G 連續相加 v 次,這跟一般的乘法不同,有興趣可以程式前沿的《橢圓曲線加密演算法》一文解釋得比較詳細。
DLEQ 有一個前提,在系統中的所有人都知道公開的 G 跟 H 兩個點,此時以下等式會成立:
假設 Peggy 擁有一個秘密 s 要向 Victor 證明他知道 s 為何,並且在這個過程中不揭露 s 真正的數值,此時 Victor 可以產生一個隨機數 c 傳送給 Peggy,而 Peggy 則會再產生一個隨機數 v 並且產生 r,並且附上 vG, vH, sG, sH:
r = v - cs
所以 Victor 會得到 r, sG, sH, vG, vH 再加上他已經知道的 G, H。這個時候如果 Victor 計算出以下兩個等式就代表 Peggy 知道 s 的真正數值:
vG = rG + c(sG)vH = rH + c(sH)
我們舉第二個等式作為例子化簡:
vH = rH + c(sH) // 把 r 展開成 v - csvH = (v - cs)H + c(sH) // (v - cs)H 展開成 vH - csHvH = vH - c(sH) + c(sH) // 正負 c(sH) 消掉vH = vH
這樣只有 Peggy 知道 s 的狀況下才能給出 r,所以這樣就可以證明 Peggy 確實知道 s。
從簡易到實際的情境
Privacy Pass 網站上透過了循序漸進的七種情境從最簡單的假設到最後面實際使用的情境來講解整個機制是怎麼運作的。本文也用相同的方式來解釋各種情境,不過前面的例子就會相對比較天真一點,就請大家一步步的往下看。
基本上整個過程是透過一種叫做 Blind Signature 的方式搭配上零知識證明完成的,以下參與的角色分為 Client 與 Server,並且都會有兩個階段 issue 與 redeem token。
Scenario 1
如果我們要設計一個這樣可以兌換 token 來確認身分的系統,其中有一個方法是透過橢圓曲線 (elliptic curve) 完成。Client 挑選一個在橢圓曲線上的點 T 並且傳送給 Server,Server 收到後透過一個只有 Server 知道的純量 (scalar) s 對 T 運算後得到 sT 並且回傳給 Client,這個產生 sT 的過程稱為 Sign Point,不過實際上運作的原理就是橢圓曲線上的連續加法運算。
SignPoint(T, s) => sT
等到 Client 需要兌換時只要把 T 跟 sT 給 Server,Server 可以收到 T 的時候再 Sign Point 一次看看是不是 sT 就知道是否曾經 issue 過這個 token。
Issue
以下的範例,左邊都是 Client, 右邊都是 Server。 -> 代表 Client 發送給 Server,反之亦然。
// Client 發送 T 給 Server, 然後得到 sT
T -> <- sT
Redeem
// Client 要 redeem token 時,傳出 T 與 sT
T, sT ->
問題:Linkability
因為 Server 在 issue 的時候已經知道了 T,所以基本上 Server 可以透過這項資訊可以把 issue 階段跟 redeem 階段的人連結起來進而知道 Client 的行為。
Scenario 2
要解決上面的問題,其中一個方法是透過 Blind Signature 達成。Client 不送出 T,而是先透過 BlindPoint 的方式產生 bT 跟 b,接下來再送給 Server bT。Server 收到 bT 之後,同樣的透過 Sign Point 的方式產生結果,不一樣的地方是情境 1 是用 T,而這邊則用 bT 來作 Sign Point,所以得出來的結果是 s(bT)。
Client:BlindPoint(T) => (bT, b)
Server:SignPoint(bT, s) => sbT
而 Blind Signature 跟 Sign Point 具備了交換律的特性,所以得到 s(bT) 後可以透過原本 Client 已知的 b 進行 Unblind:
UnblindPoint(sbT, b) => sT
這樣一來在 Redeem 的時候就可以送出 T, sT 給 Server 了,而且透過 SignPoint(T, s) 得出結果 sT’ 如果符合 Client 傳來的 sT 就代表確實 Server 曾經簽過這個被 blind 的點,同時因為 T 從來都沒有送到 Server 過,所以 Server 也無法將 issue 與 redeem 階段的 Client 連結在一起。
Issue
bT -> <- s(bT)
Redeem
T, sT ->
問題:Malleability
以上的流程其實也有另外一個大問題,因為有交換律的關係,當 Client 透過一個任意值 a 放入 BlindPoint 時產生的 a(sT) 就會等於 s(aT):
BlindPoint(sT) => a(sT), a// a(sT) === s(aT)
此時如果將 aT 跟 s(aT) 送給 Server Redeem,此時因為
SignPoint(aT, s) => s(aT)
所以就可以兌換了,這樣造成 Client 可以無限地用任意數值兌換 token。
Scenario 3
這次我們讓 Client 先選擇一個純數 t,並且透過一種單向的 hash 方式來產生一個在橢圓曲線上的點 T,並且在 redeem 階段時原本是送出 T, sT 改成送出 t, sT。
因為 redeem 要送出的是 t,上個情境時透過任意數 a 來產生 s(aT) 的方法就沒辦法用了,因為 t 跟 sT 兩個參數之間並不是單純的再透過一次 BlindPoint() 就可以得到,所以就沒辦法無限兌換了。
Issue
T = Hash(t) bT -> <- sbT
Redeem
t, sT ->
問題:Redemption hijacking
在這個例子裏面,Client 其實是沒有必要傳送 sT 的,因為 Server 僅需要 t 就可以計算出 sT,額外傳送 sT 可能會導致潛在的 Redemption hijacking 問題,如果在不安全的通道上傳輸 t, sT 就有可能這個 redemption 被劫持作為其他的用途。
不過在網站上沒講出實際上要怎麼利用這個問題,但是少傳一個可以計算出來的資料總是好的。Client 只要證明他知道 sT 就好,而這可以透過 HMAC (Hash-based Message Authentication Code) 達成。
Scenario 4
步驟跟前面都一樣,唯一不一樣的地方是 redeem 的時候原本是傳 t, sT,現在則改傳 t, M, HMAC(sT, M),如果再介紹 HMAC 篇幅會太大,這邊就不解釋了,但可以是作是一個標準的 salt 方式讓 Hash 出來的結果不容易受到暴力破解。
這樣的特性在這個情境用很適合,因為 Server 透過 t 就可以計算出 sT,透過公開傳遞的 M 可以輕易地驗證 client 端是否持有 sT。
Issue
T = Hash(t) bT -> <- sbT
Redeem
t, M, HMAC(sT, M) ->
問題:Tagging
這邊的問題在於 Server 可以在 issue 階段的時候用不一樣的 s1, s2, s3 等來發出不一樣的 sT’,這樣 Server 在 Redeem 階段就可以得知 client 是哪一個 s。所以 Server 需要證明自己每次都用同樣的 s 同時又不透漏 s 這個純亮。
要解決這個問題就需要用到前面我們講解的零知識證明 DLEQ 了。
Scenario 5
前面的 DLEQ 講解有提到,如果有 Peggy 有一個 s 秘密純量,我們可以透過 DLEQ 來證明 Peggy 知道 s,但是又不透漏 s 真正的數值,而在 Privacy Pass 的機制裡面,Server 需要證明自己每次都用 s,但是卻又不用揭露真正的數值。
在 Issue 階段 Client 做的事情還是一樣傳 bT 給 Server 端,但 Server 端的回應就不一樣了,這次 Server 會回傳 sbT 與一個 DLEQ 證明,證明自己正在用同一個 s。
首先根據 DLEQ 的假設,Server 會需要先公開一組 G, H 給所有的 Client。而在 Privacy Pass 的實作中則是公開了 G 給所有 Client,而 H 則改用 bT 代替。
回傳的時候 Server 要證明自己仍然使用同一個 s 發出 token,所以附上了一個 DLEQ 的證明 r = v - cs,Client 只要算出以下算式相等就可證明 Server 仍然用同一個 s (記住了 H 已經改用 bT 代替,此時 client 也有 sbT 也就是 sH):
vH = rH + c(sH) // H 換成 bTvbT = rbT + c(sbT) // 把 r 展開成 v - csvbT = (v - cs)bT + c(sbT) // (v - cs)bT 展開成 vbT - csbTvbT = vbT - c(sbT) + c(sbT) // 正負 c(sbT) 消掉vbT = vbT
這樣就可以證明 Server 依然用同一個 s。
Issue
T = Hash(t) bT -> <- sbT, DLEQ(bT:sbT == G:sG)
Redeem
t, M, HMAC(sT, M) ->
問題:only one redemption per issuance
到這邊基本上 Privacy Pass 的原理已經解釋得差不多了,不過這邊有個問題是一次只發一個 token 太少,應該要一次可以發多個 token。這邊我要跳過源文中提到的 Scenario 6 解釋最後的結果。
Scenario 7
由於一次僅產生一個 redeem token 太沒效率了,如果同時發很多次,每次都產生一個 proof 也不是非常有效率,而 DLEQ 有一個延伸的用法 “batch” 可以一次產生多個 token, 並且只有使用一個 Proof 就可以驗證所有 token 是否合法,這樣就可以大大的降低頻寬需求。
不過這邊我們就不贅述 Batch DLEQ 的原理了,文末我會提及一些比較有用的連結跟確切的源碼片段讓有興趣的人可以更快速的追蹤到源碼片段。
Issue
T1 = Hash(t1) T2 = Hash(t2)T3 = Hash(t3)b1T1 ->b2T2 ->b3T3 -> c1,c2,c3 = H(G,sG,b1T1,b2T2,b3T3,s(b1T1),s(b2T2),s(b3T3)) <- sb1T1 <- sb2T2 <- sb3T3 <- DLEQ(c1b1T1+c2b2T2+c3b3T3:s(c1b1T1+c2b2T2+c3b3T3) == G: sG)
Redeem
t1, M, HMAC(sT1, M) ->
結論
Privacy Token / Trust Token API 透過零知識證明的方式來建立了一個不需要透漏太多隱私也可以達成跟 cookie 相同效果的驗證方式,期待可以改變目前許多廣告巨頭透過 cookie 過分的追蹤使用者隱私的作法。
不過我在 Trust Token API Explainer 裡面看到這個協議裡面的延伸作法還可以夾帶 Metadata 進去,而協議制定的過程中其實廣告龍頭 Google 也參與其中,希望這份協議還是可以保持中立,盡可能地讓最後版本可以有效的在保護隱私的情況下完成 Cross-domain authorization 的功能。
參考資料
IETF Privacy Pass docs
Privacy Pass: The Protocol
Privacy Pass: Architectural Framework
Privacy Pass: HTTP API
Cloudflare
Supporting the latest version of the Privacy Pass Protocol (cloudflare.com)
Chinese: Cloudflare支持最新的Privacy Pass扩展_推动协议标准化
Other
Privacy Pass official website
Getting started with Trust Tokens (web.dev)
WICG Trust Token API Explainer
Non-interactive zero-knowledge (NIZK) proofs for the equality (EQ) of discrete logarithms (DL) (asecuritysite.com) 這個網站非常實用,列了很多零知識證明的源碼參考,但可惜的是 DLEQ 這個演算法講解有錯,讓我在理解演算法的時候撞牆很久。所以使用的時候請多加小心,源碼應該是可以參考的,解釋的話需要斟酌一下。
關鍵源碼
這邊我貼幾段覺得很有用的源碼。
privacy pass 提供的伺服器端產生 Proof 的源碼
privacy pass 提供的瀏覽器端產生 BlindPoint 的源碼
github dedis/kyber 產生 Proof 的源碼
[ZKP 讀書會] Trust Token Browser API was originally published in Taipei Ethereum Meetup on Medium, where people are continuing the conversation by highlighting and responding to this story.
👏 歡迎轉載分享鼓掌
簡易 網頁設計範例 在 Dr Jim的營養資訊粉絲團 Facebook 的精選貼文
【官方正式公告,高齡營養飲食質地製備指引】
考生們,以及粉絲朋友們,走過路過,趕緊來了解一下,高齡營養飲食質地製備指引!!!
👴👵為增進高齡長輩的營養健康,國民健康署與專家學者費時多年,根據台灣的飲食習慣和在地食材,終於制定且公告專屬於臺灣的飲食質地製備指引,希望牙口不好的長輩們,透過食材的挑選、切割烹煮技巧、簡易工具的檢測,製備出適合長輩們「軟硬度」的飲食。
而且,網站與手冊中,還針對不同狀況的長輩們,設計了「容易咬軟質食」、「牙齦碎軟質食」、「舌頭壓碎軟食」、「不需咬細泥食」、「均質化糊狀食」、「中濃稠流動食」、「低濃稠流動食」、「微濃稠流動食」的菜色範例,讓長輩或家人可以輕鬆運用在地食材,煮出一頓適合長輩的美味營養均衡飲食😬🍴。
👐👐大家趕緊點閱下方官方連結,下載質地衛教手冊與觀看食譜教學影片,用食物好好照顧我們身別所愛的長輩喔。
👉官方網頁傳送門,https://bit.ly/36NvS1F
👉圖片來源,高齡營養飲食質地衛教手冊
簡易 網頁設計範例 在 吳老師教學部落格 Youtube 的最讚貼文
從EXCEL VBA到Python開發第1次上課(課前問卷與下載懶人包&在ECLIPSE中設定PYTHON路徑&建立專案與模組並撰寫程式&型別轉換與串列與脫逸字元&流程控制撰寫年齡判斷程式)
01_課前問卷與下載懶人包
02_課程說明與開啟ECLIPSE
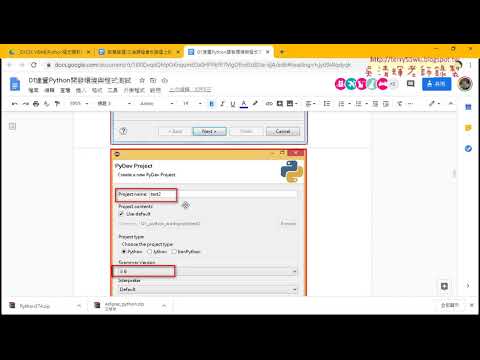
03_在ECLIPSE中設定PYTHON路徑
04_建立專案與模組並撰寫程式
05_編輯器字型放大縮小與算術運算子
06_修改編碼為UTF8與轉型為字串
07_下載PYTHON與ECLISPE手動建立環境與變數型態
08_型別轉換與串列與脫逸字元
09_流程控制撰寫年齡判斷程式
完整教學
http://goo.gl/aQTMFS
吳老師教學論壇
http://www.tqc.idv.tw/
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/scu_python109
課程簡介:入門
建置Python開發環境
基本語法與結構控制
迴圈、資料結構及函式
VBA重要函數到Python
檔案處理
資料庫處理
課程簡介:進階
網頁資料擷取與分析、Python網頁測試自動化、YouTube影片下載器
處理 Excel 試算表、處理 PDF 與 Word 文件、處理 CSV 檔和 JSON 資料
實戰:PM2.5即時監測顯示器、Email 和文字簡訊、處理影像圖片、以 GUI 自動化來控制鍵盤和滑鼠
上課用書:
參考書目
Python初學特訓班(附250分鐘影音教學/範例程式)
作者: 鄧文淵/總監製, 文淵閣工作室/編著?
出版社:碁峰 出版日期:2016/11/29
Python程式設計入門
作者:葉難
ISBN:9789864340057
出版社:博碩文化
出版日期:2015/04/02
吳老師 109/6/29
EXCEL,VBA,Python,自強工業基金會,EXCEL,VBA,函數,程式設計,線上教學,PYTHON安裝環境

簡易 網頁設計範例 在 吳老師教學部落格 Youtube 的精選貼文
ASP.NET(C#)程式與資料庫設計(12)
完整影音教學:
https://www.youtube.com/watch?v=ZMFwiLiRMcU&list=PLgzs-Q3byiYMFdHFaZiJ7NTML9fE1ntiF
01_建立YOUTUBE影音資料庫
02_建立網站與加入YOUTUBE網頁
03_建立下拉式清單更新影片內容
04_建立影音YOUTUBE資料庫與資料表
05_將資料庫繫結到資料來源中
06_建立新增資料頁面與FormView
07_簡易登入系統與C_Sharp與VB的比較
課程理念與課程介紹:
影音複習分享(全程錄影)。
提供業界實務開發經驗。
以範例為核心的教法(易學易懂)。
隨時更新第一手資訊。
可延伸證照考試解題(TQC+)。
提供雲端影音連結
提供部落格教學日誌
提供論壇登入問題討論
提供更多程式語言關聯性說明
ASP.NET雲端與APP
ASP.NET雲端與EXCEL VBA
ASP.NET雲端與資料庫
上課用書:ASP.NET 4.0 網頁程式設計速學對策(使用C#) 作者: 鄧文淵 總監製/文淵閣工作室 出版社:碁峰資訊 定價:520元
ASP.NET與資料庫連線應用是雲端互動式網頁最重要的一環,
沒學這部份等於沒學。
而ASP.NET的第四代資料庫控制項真的厲害,
沒寫程式,簡簡單單就將資料庫的資料顯示在網頁上,
還可以加上很多以往要寫一堆程式的功能,
此外,加上新增、修改、刪除也完全不用寫程式,
可以說真的很神奇,真正達到超高效率的境界,
可以將省下的時間在創意與美工上的發揮,
其實只要把這部份學好,就可以用在很多地方,
最重要的還是要找機會運用才會學的又快又好
ASP.NET(C#)程式與資料庫設計論壇:
https://groups.google.com/group/asp_net_c_sharp_and_database?hl=zh-TW
ASP.NET與雲端資料庫課程總整理
http://terry55wu.blogspot.tw/p/aspnet.html
Android程式開發證照教學懶人包
http://terry55wu.blogspot.tw/p/android.html
VB.NET實務與資料庫設計總整理
http://terry55wu.blogspot.com/p/vbnet.htm
VB.NET2008程式設計入門總整理
http://terry55wu.blogspot.com/2011/10/vbnet2008.html
ASP.NET,C#,吳清輝老師,勞工大學,推廣部,雲端設計,程式設計,WEB2.0,線上教學,APP教學

簡易 網頁設計範例 在 吳老師教學部落格 Youtube 的最佳解答
ASP.NET(C#)程式與資料庫設計(12)
完整影音教學:
https://www.youtube.com/watch?v=ZMFwiLiRMcU&list=PLgzs-Q3byiYMFdHFaZiJ7NTML9fE1ntiF
01_建立YOUTUBE影音資料庫
02_建立網站與加入YOUTUBE網頁
03_建立下拉式清單更新影片內容
04_建立影音YOUTUBE資料庫與資料表
05_將資料庫繫結到資料來源中
06_建立新增資料頁面與FormView
07_簡易登入系統與C_Sharp與VB的比較
課程理念與課程介紹:
影音複習分享(全程錄影)。
提供業界實務開發經驗。
以範例為核心的教法(易學易懂)。
隨時更新第一手資訊。
可延伸證照考試解題(TQC+)。
提供雲端影音連結
提供部落格教學日誌
提供論壇登入問題討論
提供更多程式語言關聯性說明
ASP.NET雲端與APP
ASP.NET雲端與EXCEL VBA
ASP.NET雲端與資料庫
上課用書:ASP.NET 4.0 網頁程式設計速學對策(使用C#) 作者: 鄧文淵 總監製/文淵閣工作室 出版社:碁峰資訊 定價:520元
ASP.NET與資料庫連線應用是雲端互動式網頁最重要的一環,
沒學這部份等於沒學。
而ASP.NET的第四代資料庫控制項真的厲害,
沒寫程式,簡簡單單就將資料庫的資料顯示在網頁上,
還可以加上很多以往要寫一堆程式的功能,
此外,加上新增、修改、刪除也完全不用寫程式,
可以說真的很神奇,真正達到超高效率的境界,
可以將省下的時間在創意與美工上的發揮,
其實只要把這部份學好,就可以用在很多地方,
最重要的還是要找機會運用才會學的又快又好
ASP.NET(C#)程式與資料庫設計論壇:
https://groups.google.com/group/asp_net_c_sharp_and_database?hl=zh-TW
ASP.NET與雲端資料庫課程總整理
http://terry55wu.blogspot.tw/p/aspnet.html
Android程式開發證照教學懶人包
http://terry55wu.blogspot.tw/p/android.html
VB.NET實務與資料庫設計總整理
http://terry55wu.blogspot.com/p/vbnet.htm
VB.NET2008程式設計入門總整理
http://terry55wu.blogspot.com/2011/10/vbnet2008.html
ASP.NET,C#,吳清輝老師,勞工大學,推廣部,雲端設計,程式設計,WEB2.0,線上教學,APP教學






簡易 網頁設計範例 在 史上最簡單「一頁式網站」建置工具!再配上專屬網址 能見度 ... 的美食出口停車場
內容綱要00:00 開場白00:49 基本版面設定03:14 使用版型範本05:10 封面標頭 設計 07:03 圖片輪播介面07:50 在 網頁 內嵌Google 地圖08:24 在 網頁 內嵌 ... ... <看更多>